Una riflessione è d’obbligo , quando si parla di APP , date le innovazioni tecnologiche
Viviamo in un mondo sempre più veloce, dinamico, in continuo cambiamento. Le innovazioni incrementali che hanno impatto sulle persone si susseguono, con una focalizzazione sempre più evidente su:
- performance, si pensi ai device sempre più potenti che usiamo ogni giorno o ai task che ci permettono di fare sempre più rapidamente;
- esperienza, per eliminare qualsiasi frizione nell’utilizzo di software/hardware;
- intelligenza, con algoritmi che lavorano ormai in ottica predittiva.
È in questa direzione, puntando soprattutto su performance e User Experience per l’utente finale, che va lo sviluppo delle Progressive Web App (PWA), soluzione che vuole unire il meglio delle app native e della tecnologia Web.
Cosa sono le Progressive Web App (PWA)?
Una Progressive Web App (PWA) è un’app che utilizza le moderne funzionalità Web per offrire agli utenti un’esperienza molto simile (se non migliore) a un’app nativa.
Diversamente dalle app tradizionali, le progressive web app sono un ibrido tra le normali pagine web e le applicazioni mobili. Il termine “progressive” si riferisce al fatto che introducono nuove feature e dal punto di vista dell’esperienza utente inizialmente sono percepite come normali siti web ma progressivamente si comportano sempre più come app mobili, tra l’altro multipiattaforma.
Pro e contro delle Progressive Web App
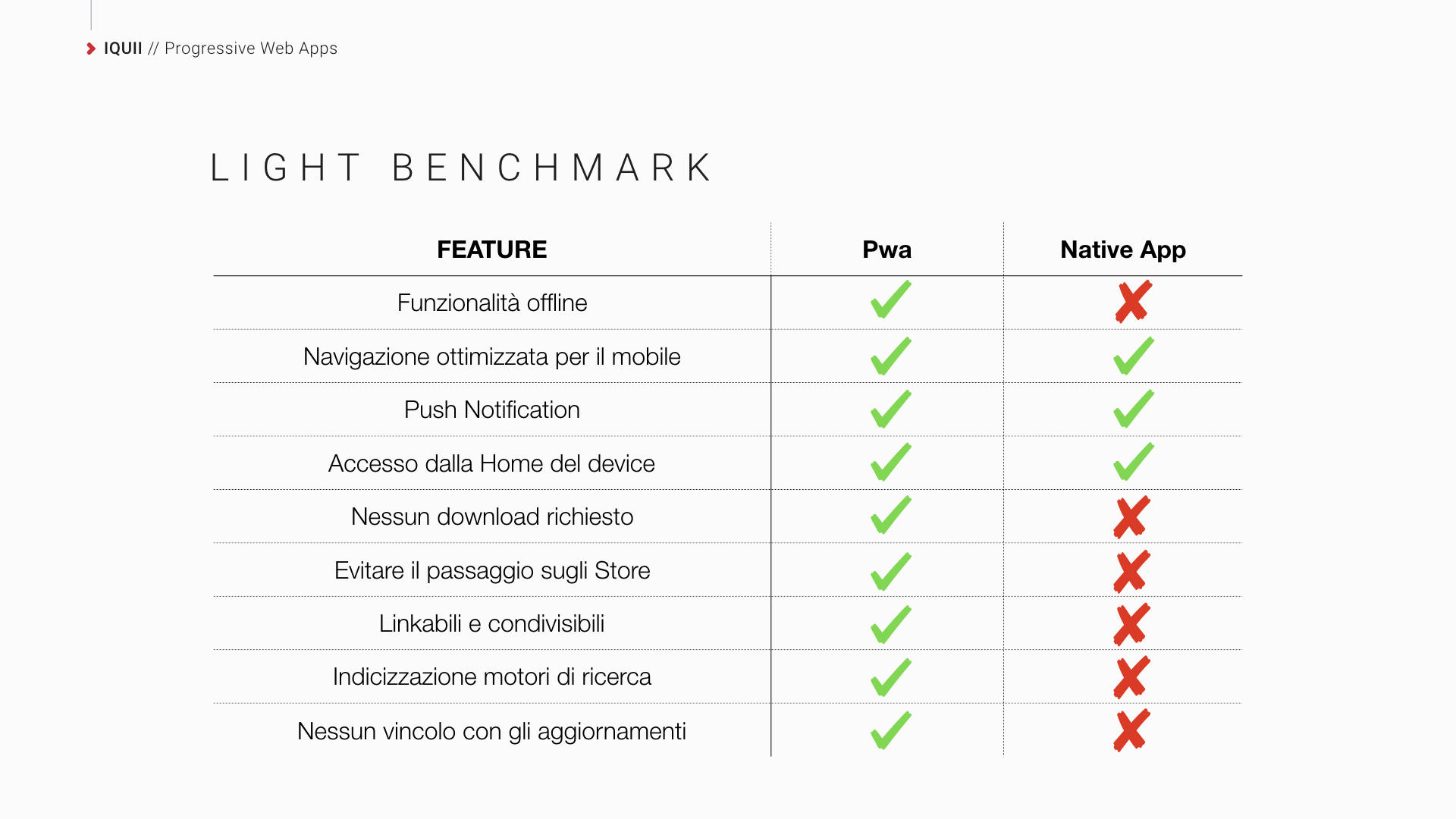
Le caratteristiche principali sono:
- Progressive – Funzionano per ogni utente, a prescindere dal browser scelto perché sono costruite alla base con principi di miglioramento progressivo.
- App-like – Si comportano con l’utente come se fossero delle app native, in termini di interazione e navigazione.
- Responsive – Si adattano alle varie dimensioni dello schermo: desktop, mobile, tablet, o dimensioni che potranno in seguito rendersi disponibili.
- Sicure – Vengono esposte su protocollo HTTPS per evitare che la connessione esponga informazioni o che i contenuti vengano alterati.
- Aggiornate – Le informazioni sono sempre aggiornate grazie al processo di aggiornamento dei dati offerto dai service worker.
- Ricercabili – Vengono identificate come “applicazioni” e vengono indicizzate dai motori di ricerca.
- Riattivabili – Rendono facile la riattivazione dell’applicazione grazie a capacità quali le notifiche web.
- Installabili – Consentono all’utente di “salvare” le app che considera più utili con la corrispondente icona sullo schermo del proprio terminale mobile (home screen) senza che si debba affrontare tutti i passaggi e problemi legati all’uso dell’app store.
- Linkabili – Facilmente condivisibili tramite l’URL senza complesse installazioni.
- Offline – Quello che conta è l’esperienza dell’utente. Le PWA si basano su due particolarità: lo “scheletro” dell’app, che richiama la struttura della pagina e i suoi elementi (ad esempio l’intestazione e l’immagine che segnala il caricamento della pagina).
I punti deboli sono riferiti a:
- supporto iOS dalla versione 11.3 in poi;
- maggior utilizzo della batteria del device;
- non tutti i dispositivi supportano l’intera gamma di funzionalità delle PWA (stesso discorso per i sistemi operativi iOS e Android);
- non è possibile stabilire un re-engagement forte per gli utenti iOS (url schema, notifiche web standard);
- il supporto all’esecuzione offline è comunque limitato;
- mancata presenza sugli store (non c’è la possibilità di acquisire traffico da quel canale);
- non c’è un “ente” di controllo (come gli store) e un processo di approvazione;
- limitato accesso ad alcuni componenti hardware dei device;
- poca flessibilità riguardo contenuti “speciali” per gli utenti (es. programmi fedeltà, loyalty, ecc).

Come scegliere tra una soluzione PWA o nativa
Arriva il momento della scelta, quale soluzione adottare?
È preferibile scegliere lo sviluppo di una PWA quando:
- L’app deve essere facilmente distribuita ad una base utenti ancora più ampia
- Il budget a disposizione non è elevato
- C’è poco tempo a disposizione per il go-live
- Una corretta indicizzazione sui motori di ricerca è importante
- È necessaria la compatibilità multipiattaforma
- Sono necessari più aggiornamenti in un tempo stretto
Al contrario, è preferibile sviluppare un’app nativa quando:
- È necessario il passaggio sugli store
- Velocità e reattività sono punti fondamentali per il successo dell’app
- L’app richiede un utilizzo importante delle funzionalità hardware del dispositivo
- Il modello di business è basato ad esempio sul costo per download e/o IAP (In App Purchase)
- L’app deve essere integrata con altre app di terze parti
Le differenze nel processo di installazione: PWA vs app native
Il processo generale di installazione delle app native segue questo flusso:
- Accesso sullo Store di riferimento (App Store o Google Play)
- Ricerca dell’app
- Clic su “Installa”
- Accettazione delle varie autorizzazioni
- Apertura e avvio dell’app
- Utilizzo dell’app
Nel confronto, l’installazione delle PWA prevede:
- Visita al sito
- Aggiunta alla schermata Home del device (opzionale)
- Apertura dell’app
- Utilizzo dell’app
I principali esempi di Progressive Web App
Sono già molti gli esempi di PWA “illustri” che gli utenti utilizzano sui propri device e tra i principali segnaliamo:
La PWA attuale è molto simile all’app nativa e presenta tutte le principali funzionalità di interazione, dalle notifiche alla possibilità di visualizzare le Storie.
Google Maps
Per approfondire:
The Next Web > Google’s lightweight Maps Go is just a Progressive Web App.
Tinder
Conviene quindi una PWA
La risposta è, come sempre, dipende. La decisione di sviluppare una PWA segue analisi e riflessioni che vanno fatte di volta in volta, da progetto a progetto, da utente a utente. Anzi potremmo aggiungere una complessità ulteriore, ovvero quella del posizionamento sul motore di ricerca: abbiamo gestito tutto correttamente oppure stiamo cannibalizzando il traffico del nostro sito web?
I fattori che portano alla scelta sono molteplici, come anticipato in questo approfondimento, quindi non c’è una ricetta definita e standard ma quella che dato il contesto si abbina correttamente a strategia e obiettivi. Parliamone insieme.
